Advocate Signup/Share Page¶
Combining the Signup and Share page brings a smoother experience to our customers.
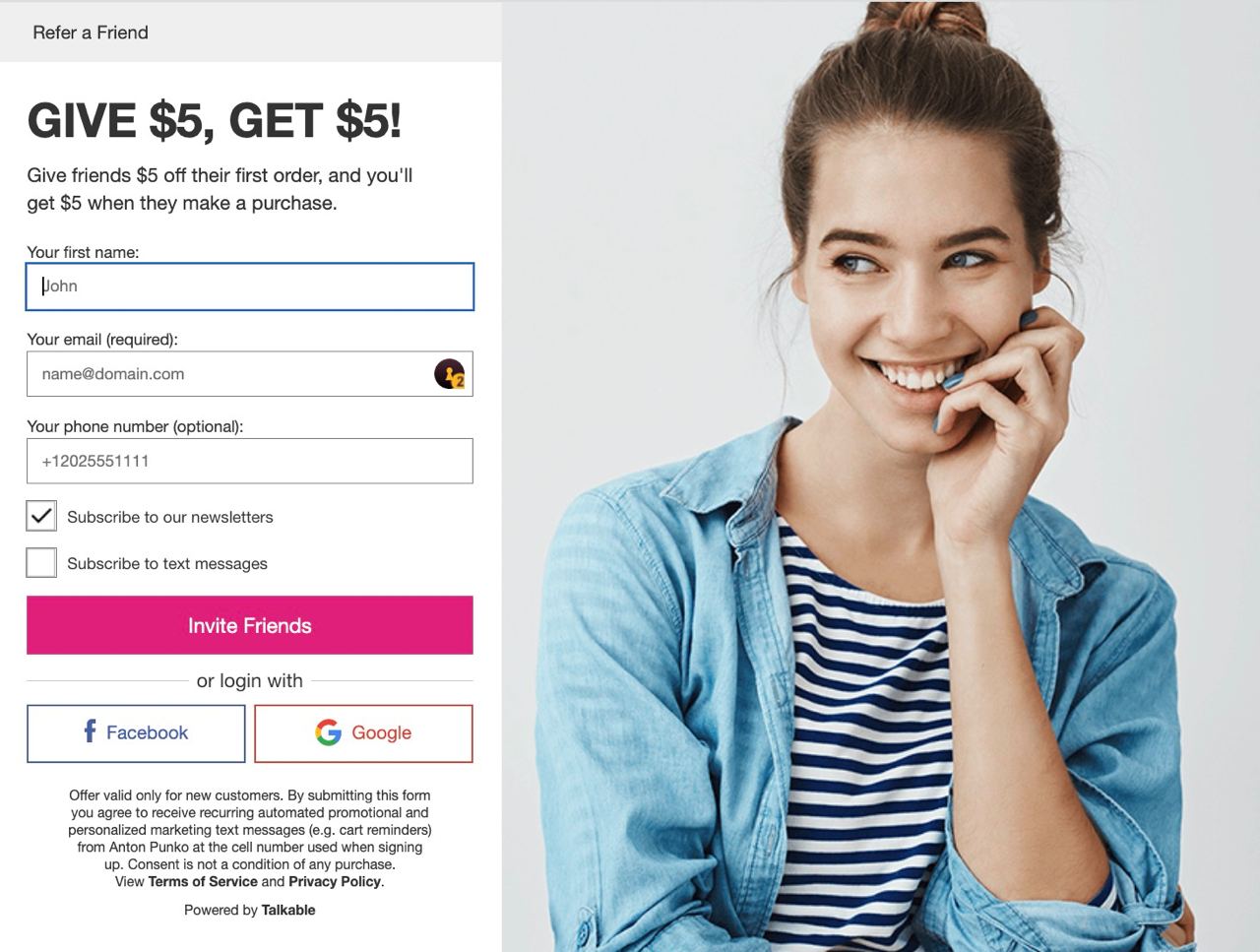
First we show Advocate Signup Form. Signup is skipped when we know the advocate or Email gating for advocate is disabled (by default - enabled). On this page Advocate signs up by entering their email address and phone number(optional).

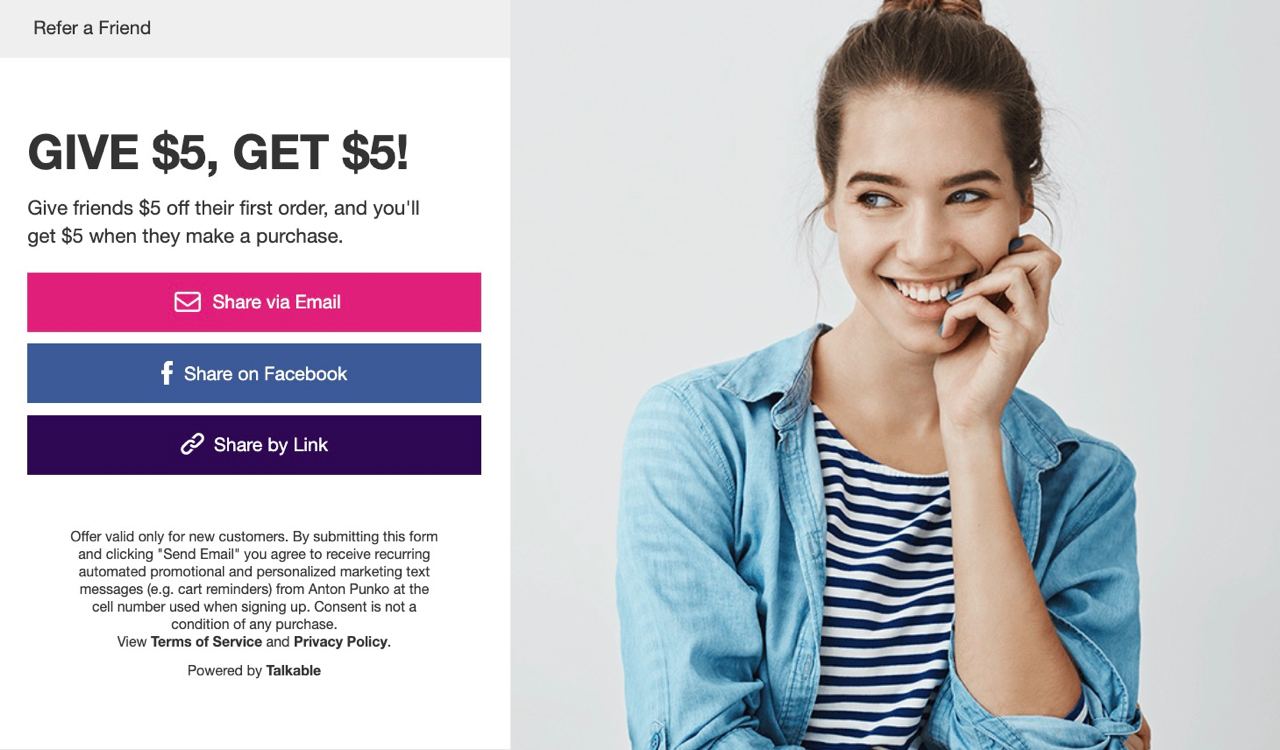
After signup, without reloading page, Advocate Share form is shown:

Here Advocate shares an offer with their Friends. Explain the value proposition to Advocate and Friend, that both will receive an exclusive discount.
Available sharing methods:
Email sharing
Social sharing (Facebook, Twitter, LinkedIn)
Link sharing (direct link to the Friend Claim Page)
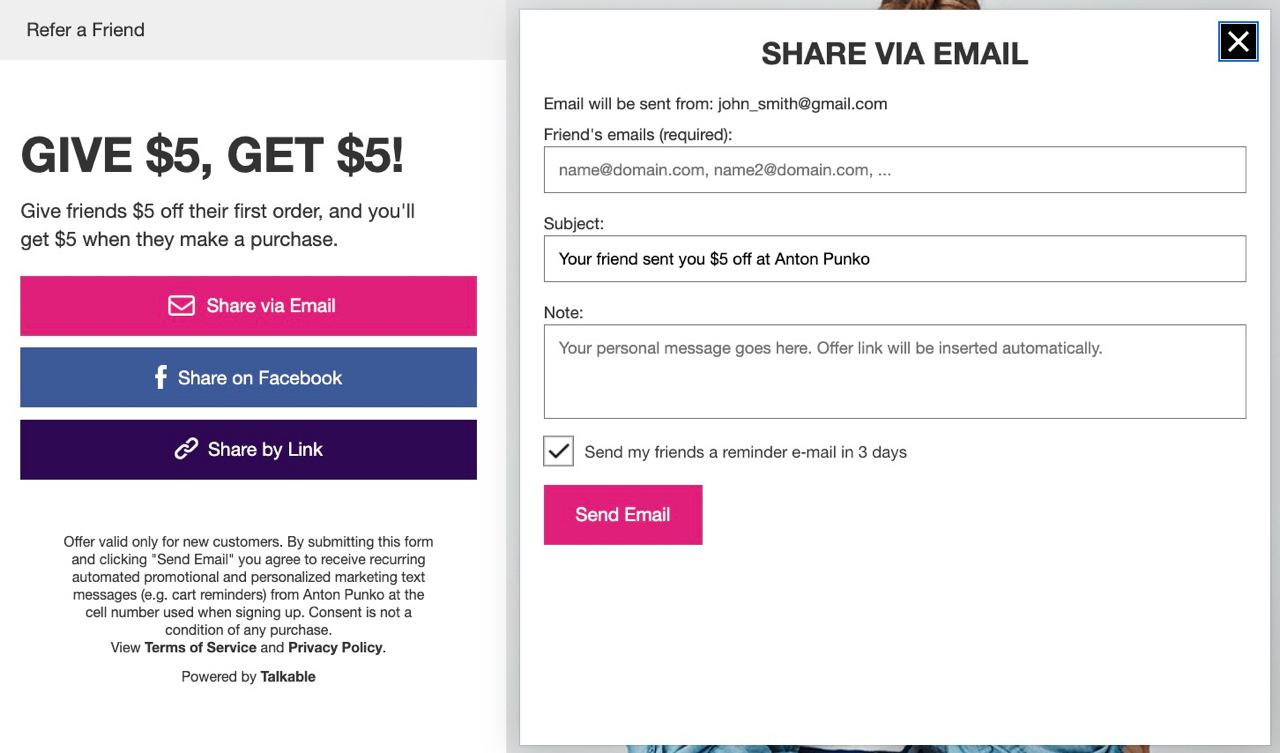
Email sharing example:

Note Send my friend a reminder e-mail in 3 days checkbox — this is Friend Share Email Reminder
trigger.
Facebook sharing example (simplified):
<a href="#" class="js-share-offer-via-facebook">
Share on Facebook
</a>
Twitter sharing example (simplified):
<a href="{{ twitter_share_link }}">
Share on Twitter
</a>
Share by link example (simplified):
<div data-clipboard-text="{{ short_url }}"
data-copied-label="Copied!"
data-placement="top"
title="Click to Copy"
class="js-share-by-link">
Copy and share by link
</div>
data-clipboard-text— data to be copied to a user clipboard on click.data-copied-label— tooltip text after copying.data-placement— tooltip placement. Possible values:top,right,bottom,left.title— tooltip text on hover.
Note
Do not change name and class attributes, otherwise
functionality won’t work. js- class prefix means it is used in Talkable API.
Related tutorials for this View: